周末正好在订阅的 RSS 中看到Cloudflare Workers 优秀项目收集,其中“利用 Workers 搭建图床”感觉对博客使用图片有点用,所以就来试一下。经过一番折腾,成功搞定,速度还挺快的,记录一下步骤:
- 注册或登录Cloudflare,并打开 Dashboard 页面
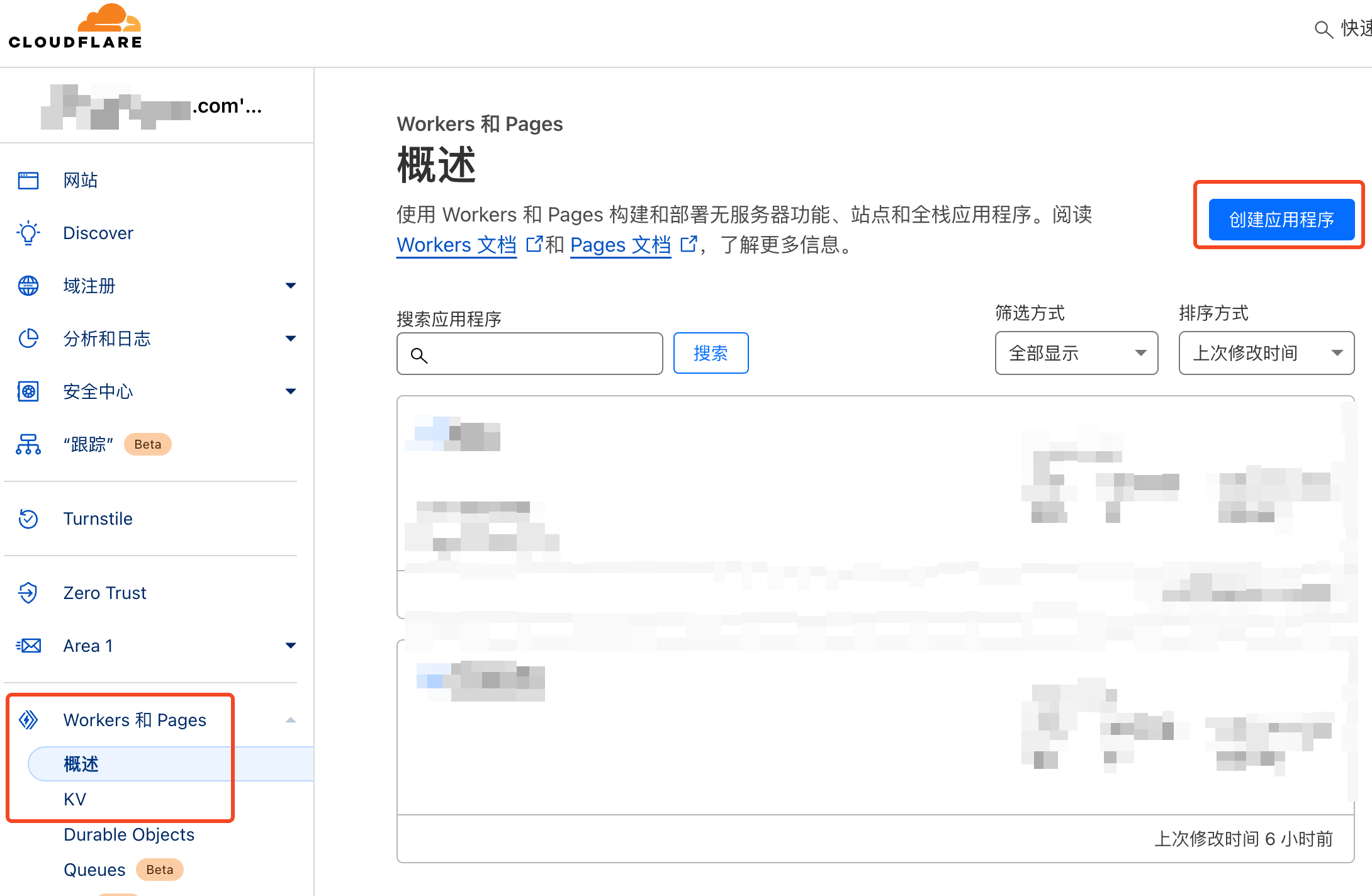
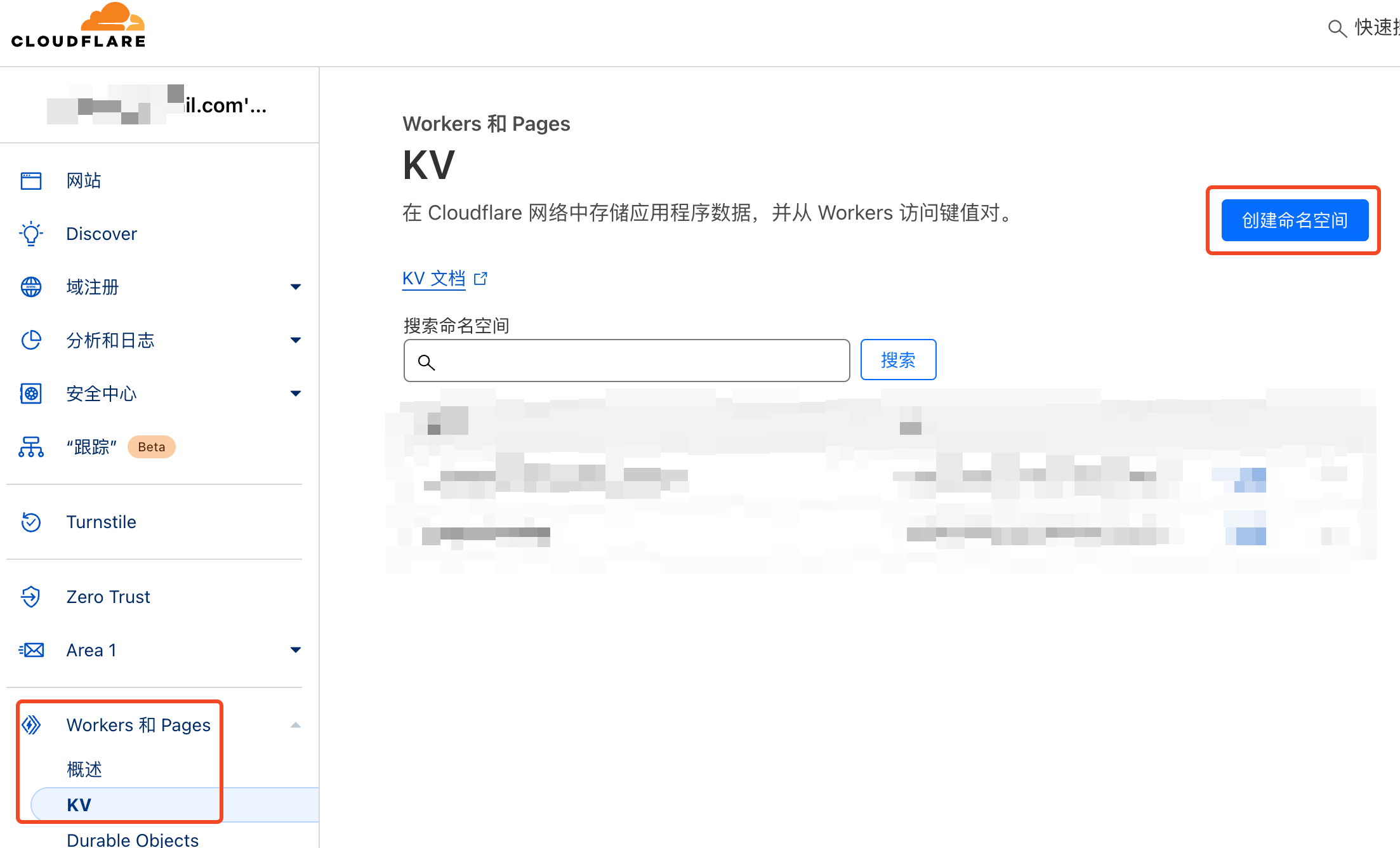
- 按下面的截图所示创建应用程序和 KV
- 克隆或者下载源码到本地,workers-image-hosting
- 按顺序执行以下命令
- 在根目录和 static 目录分别执行
npm i - 在 static 目录执行
npm run build - 修改根目录下的
wrangler.toml,修改内容为ID 修改为上面的步骤中创建的 KV 的 id1
2
3kv_namespaces = [
{ binding = "LINK", id = "11111"}
] - 在根目录安装 wrangler,
npm install wrangler --save-dev - 安装成功后执行
npx wrangler publish命令发布 - 上面的这些步骤都成功完成后,会生成一个
workers.dev结尾的网址,就是我们要安装的图床
- 在根目录和 static 目录分别执行
- 说明一下图床的相关链接
https://kv名称.账号.workers.dev/index.html,是图床的首页,非常简洁,就一个添加图片的按钮,可以一次添加多个本地图片https://kv名称.账号.workers.dev/list.html,是已上传到图床的图片的列表页,可以点击图片上的复制按钮得到图片的地址
以上就是如何利用 Cloudflare 创建简单图床的步骤,图片访问速度不错,用到博客上正好。
有一个问题就是,workers.dev域名已经 DNS 污染,墙内访问不了,需要绑定自己的域名来解决。所以,下一篇博客的内容就是如何利用我刚买的域名来绑定这个新创建的图床,以便国内无障碍地访问。